Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Kategorien und untergeordnete Kategorien sind ein gutes Beispiel für Daten aus reflexiven Tabellen. Das perfekte Steuer-element für die Verwaltung solcher Daten ist das TreeView-Steuerelement. In diesem Artikel schauen wir uns an, wie Sie die Kategorien einer Datenbank im TreeView-Steuerelement anzeigen und wie Sie dem Benutzer ermöglichen, diese zu verwalten – also neue Kategorien hinzuzufügen und bestehende Kategorien zu löschen, umzubenennen oder anderen Kategorien unterzuordnen.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 2001_KategorienPerTreeView.accdb.
Tabellen zum Verwalten der Kategorien
Wenn Sie mit Daten in einer reflexiven Beziehung arbeiten wollen, müssen Sie entscheiden, ob Sie das Feld zum Herstellen der Hierarchie direkt in der Tabelle mit den Daten unterbringen oder ob Sie eine zusätzliche Tabelle zum Herstellen der reflexiven Beziehung integrieren. Wie dies gelingt, zeigen wir im Artikel Reflexive Daten in Tabellen. Im Artikel Reflexive Daten in Abfragen zeigen wir dann, dass mit einer Abfrage auch die Daten aus einer Tabelle mit einer Hilfstabelle zur Abbildung der reflexiven Beziehung in der gleichen Form wie in der Tabelle mit integrierter reflexiver Beziehung dargestellt werden können.
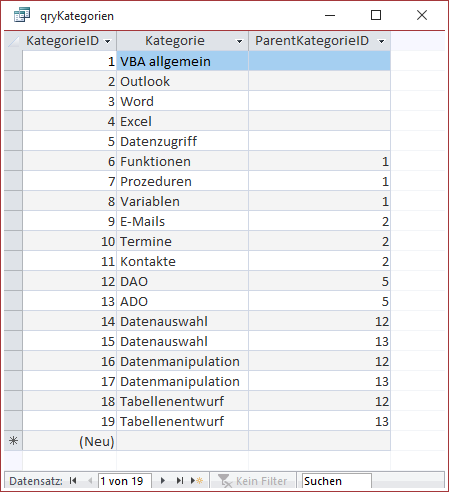
Wir verwenden an dieser Stelle die im erstgenannten Artikel beschriebenen Tabellen tblKategorien2 und tblKategoriezuordnungen als Datenquelle zum Füllen des TreeView-Steuerelements – allein deshalb, weil hier etwas andere Schritte zum Verwalten der Daten des TreeView-Steuerelements nötig sind als bei einer einzelnen Tabelle. Und die Vorgehensweise bei einer einzelnen Tabelle wurden bereits an anderer Stelle dokumentiert. Die Quelle zum Füllen unseres TreeView-Steuerelements beziehen wir aus der Abfrage qryKategorien aus Bild 1, welche die Daten der beiden Tabellen tblKategorien2 und tblKategoriezuordnungen so zusammenfasst, also ob diese aus einer einzigen Tabelle stammen, welche die reflexive Beziehung über ein eigenes Feld herstellt.
Bild 1: Datenbasis für das TreeView-Steuerelement
Formulareinstellungen
Das Formular, in dem wir das TreeView-Steuerelement anlegen wollen, nennen wir frmKategorienTreeView. Die Eigenschaften Datensatzmarkierer, Navigationsschaltflächen, Bildlaufleisten und Trennlinien stellen wir allesamt auf Nein und Automatisch zentrieren auf Ja ein.
TreeView hinzufügen
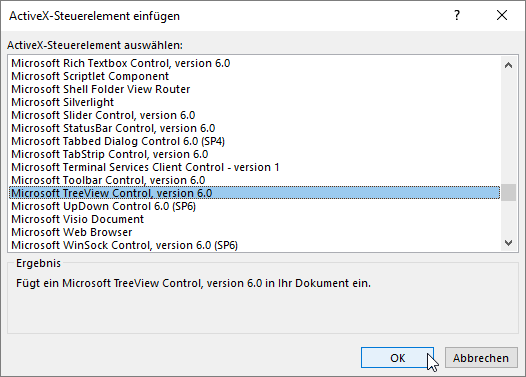
Um das TreeView-Steuerelement zu einem neuen, leeren Formular hinzuzufügen, wählen Sie aus dem Ribbon den Eintrag Entwurf|Steuerelemente|ActiveX-Steuerelemente aus. Im Dialog ActiveX-Steuerelement einfügen selektieren Sie dann den Eintrag Microsoft TreeView Control, version 6.0 und klicken auf OK (siehe Bild 2).
Bild 2: Einfügen des TreeView-Steuerelements
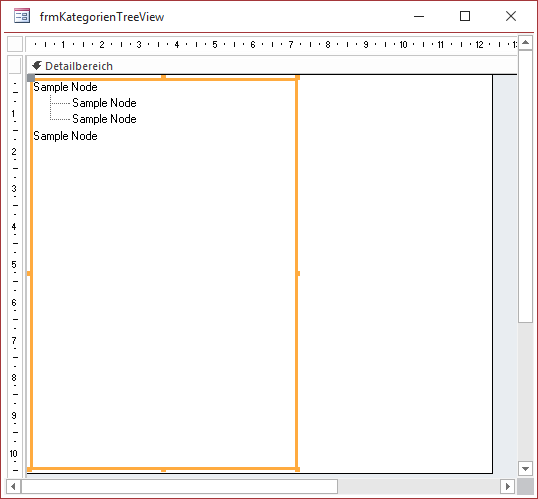
Das TreeView-Steuerelement wird dann ganz klein im linken oberen Bereich des Formularentwurfs eingefügt. Also passen Sie zunächst die Größe an und stellen dann die Verankern-Eigenschaften so ein, dass sich das Steuer-element entsprechend Ihren Wünschen mit der änderung der Größe des Formulars anpasst. Wir wählen es so, dass sich die Höhe des TreeView-Steuerelements mit dem Formular ändert und legen dazu für die Eigenschaft Vertikaler Anker den Wert Beide fest (siehe Bild 3). Außerdem stellen wir den Namen des neuen Steuerelements auf ctlTreeView ein.
Bild 3: Das Formular mit dem jungfräulichen TreeView-Steuerelement
Die übrigen benötigten Eigenschaften des TreeView-Steuerelements stellen wir per VBA beim Laden des Formulars ein. Dort erledigen wir auch das Füllen mit den Daten der Abfrage qryKategorien.
ImageList-Steuerelement hinzufügen
Wir wollen ein optisch ansprechendes TreeView-Steuerelement erzeugen, also soll dieses auch Icons für die einzelnen Einträge anzeigen. Dazu benötigen wir noch ein Image-List-Steuerelement, welches die Bilder für das TreeView-Steuerelement verwaltet. Das ImageList-Steuerelement fügen wir wie das TreeView-Steuerelement zum Formular hinzu. Sie können es an Ort und Stelle belassen, da man es nach dem Anzeigen des Formulars in der Formularansicht ohnehin nicht sieht. Das Steuer-element erhält den Namen ctl-ImageList. Klicken Sie dann doppelt auf das Steuer-element, um ein Bild hinzuzufügen.
Auf der ersten Seite des nun erscheinenden Eigenschaften-Dialog stellen Sie die Option zur Auswahl der Bildgröße auf 16 x 16 ein (siehe Bild 4).
Bild 4: Einstellungen für das ImageList-Steuerelement
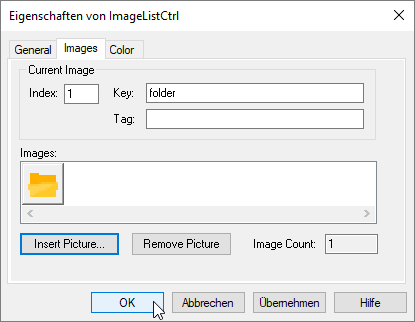
Auf der zweiten Seite klicken Sie auf Insert Picture und wählen im nun erscheinenden Dialog die gewünschte Bilddatei aus. Wir verwenden eine .ico-Datei namens Folder.ico.
Nach dem Einfügen legen wir noch die Eigenschaft Key für dieses Bild auf folder fest (siehe Bild 5).
Bild 5: Hinzufügen einer Bilddatei
ImageList-Steuerelement zuweisen
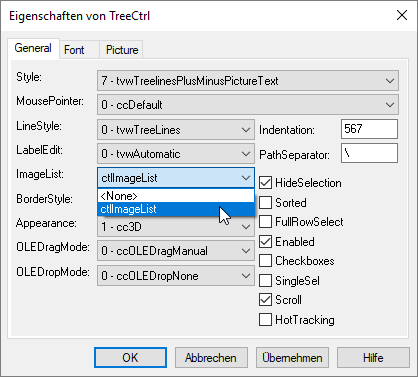
Das Zuweisen des ImageList-Steuerelements zum TreeView-Steuerelement erledigen wir über den Eigenschaften-Dialog des TreeView-Steuerelements. Diesen öffnen Sie über den Kontextmenü-Eintrag TreeCtl-Object|Properties des TreeView-Steuerelements im Entwurf des Formulars.
Hier finden Sie die Eigenschaft ImageList vor. Für diese wählen wir den Namen des von uns hinzugefügten ImageList-Steuerelements ctlImageList aus (siehe Bild 6).
Bild 6: Festlegen des ImageList-Steuerelements
Weitere TreeView-Eigenschaften einstellen
Die übrigen Eigenschaften stellen wir per VBA in der Ereignisprozedur ein, die durch das Ereignis Beim Laden des Formulars ausgelöst wird. Das Ergebnis sieht wie folgt aus:
Dim WithEvents objTreeView As MSComctlLib.TreeView Private Sub Form_Load() Set objTreeView = Me!ctlTreeView.Object With objTreeView .Appearance = ccFlat .BorderStyle = ccNone .OLEDragMode = ccOLEDragAutomatic .OLEDropMode = ccOLEDropManual .Style = tvwTreelinesPlusMinusPictureText .LineStyle = tvwRootLines End With TreeViewFuellen End Sub
Die mit dem Schlüsselwort WithEvents deklarierte Variable objTreeView dient dem Referenzieren des TreeView-Steuerelements und für das spätere Anlegen von Ereignisprozeduren für dieses Steuer-element. Die Form_Load-Prozedur weist dieser Variablen zunächst das Steuerelement zu, was nicht einfach über den Namen des Steuerelements geschieht – bei ActiveX-Steuerelementen ist zusätzlich die Angabe der Eigenschaft Object nötig.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)