Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Ein Beispiel für Daten, die aus reflexiv verknüpften Tabellen stammen und die über ein Kombinationsfeld auswählbar sein sollen, sind Kategorien. Diese verwalten Sie typischerweise über ein TreeView-Steuerelement. Aber wenn Sie einem Element eine dieser Kategorien zuweisen wollen, steht zum Beispiel aus Platzgründen vielleicht nur ein Kombinationsfeld zur Auswahl zur Verfügung. Wir zeigen zwei Möglichkeiten, mit denen Sie die Daten aus reflexiv verknüpften Tabellen in einem Kombinationsfeld anzeigen können.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 2001_KombinationsfeldMitReflexivenDaten.accdb.
Beispieldaten
Die Daten, auf denen die folgenden Beispiele aufbauen, stammen wahlweise aus einer Tabelle namens tblKategorien mit den drei Feldern KategorieID, Kategorie und ParentKategorieID, wobei das letzte Feld zur Festlegung übergeordneter Elemente dient. Oder aus den zwei verknüpften Tabellen tblKate-gorien2 und tblKategoriezuordnungen, wobei tblKategorien2 nur die beiden Felder KategorieID und Kategorie enthält und die Tabelle tblKategoriezuordnungen die Felder KategoriezuordnungID, ParentkategorieID und ChildkategorieID. Die letzten beiden Felder sind Fremdschlüsselfelder, die eine Zuordnung von über- und untergeordneten Einträgen der Tabelle tblKategorien2 erlaubt. Details hierzu finden Sie in den beiden Artikeln Reflexive Daten in Tabellen und Reflexive Daten in Abfragen.
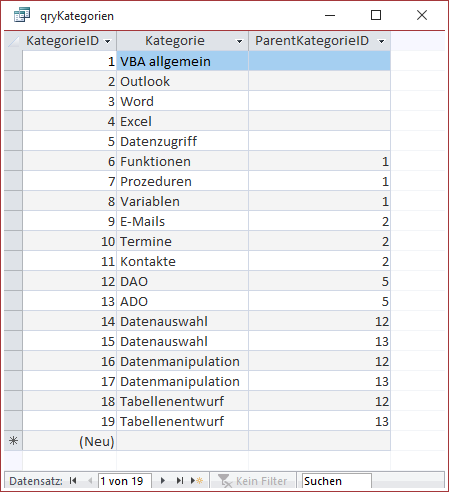
Letzterer beschreibt auch, wie Sie die beiden Tabellen tblKategorien2 und tblKategoriezuordnungen so in einer Abfrage zusammenfassen, dass Sie die gleiche Darstellung wie in einer Tabelle tblKategorien erhalten, die direkt das Feld zur Zuordnung zu einem übergeordneten Element enthält. Das Ergebnis dieser Abfrage sieht beispielsweise wie in Bild 1 aus.
Bild 1: Datenbasis für die Darstellung im Kombinationsfeld
Ziel des Artikels
Die Daten aus reflexiven Tabellen lassen sich auf verschiedene Arten darstellen. Wenn Sie die Hierarchie übersichtlich anzeigen und auch die Möglichkeit bieten wollen, die Daten zu verwalten, bietet sich ein TreeView-Steuerelement für diesen Zweck an. Hier können Sie untergeordnete Elemente ein- und ausklappen, Elemente hinzufügen, entfernen, umbenennen oder verschieben. Wie das geht, zeigt der Artikel Kategorien im TreeView verwalten.
Sie können aber auch ein Listenfeld oder ein Kombinationsfeld verwenden, um die Daten der reflexiven Beziehung darzustellen. Im einfachsten Fall zeigen Sie dann einfach nur die Namen der jeweiligen Kategorien an. Da das Kombinations- oder Listenfeld einfach nur der Auswahl der Kategorie dienen soll, reicht das in vielen Fällen schon aus.
Zuordnung zu Artikeln
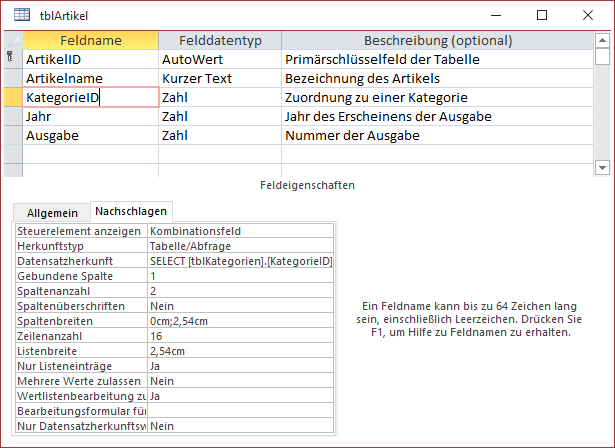
Zu Beispielzwecken fügen wir noch eine Tabelle namens tblArtikel hinzu, wobei sich diese Tabelle diesmal nicht auf Artikel im Sinne von Produkten, sondern von Zeitschriftenartikeln bezieht. Diese Tabelle sieht in der Entwurfsansicht wie in Bild 2 aus. Das Fremdschlüsselfeld KategorieID zur Auswahl der Kategorie, zu der ein Artikel gehört, haben wir wie üblich eingerichtet – also ohne Berücksichtigung der reflexiven Beziehung.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)