Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Wenn Sie mit Haupt- und Unterformularen arbeiten und Ereignisprozeduren sowohl in der Code behind-Klasse des Haupt- und des Unterformulars angelegt haben, kann es manchmal unübersichtlich werden. Das ist vor allem dann der Fall, wenn Ereignisse im Unterformular sich auf die Abläufe im Hauptformular auswirken. Dieser Artikel zeigt, wie Sie die Ereignisse, die durch ein Unterformular ausgelöst werden, im Klassenmodul des Hauptformulars implementieren. Damit können Sie Ereignisse, Objekte und Variablen in nur noch einem Modul nutzen.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 1704_EreignisseImHauptformular.accdb.
Beispielkonfiguration
In unserem Beispiel wollen wir die Einträge einer Tabelle namens tblArtikel in einem Unterformular anzeigen. Das Hauptformular soll Steuer-elemente zum Hinzufügen eines neuen Artikels, zum Löschen eines Artikels oder zum Bearbeiten eines bestehenden Artikels enthalten. Dazu ist es aus Gründen der Ergonomie notwendig, dass die Schaltflächen zum Anzeigen eines Datensatzes zum Bearbeiten und zum Löschen des aktuell markierten Datensatzes nur aktiviert sind, wenn der Benutzer auch einen Datensatz im Datenblatt markiert hat.
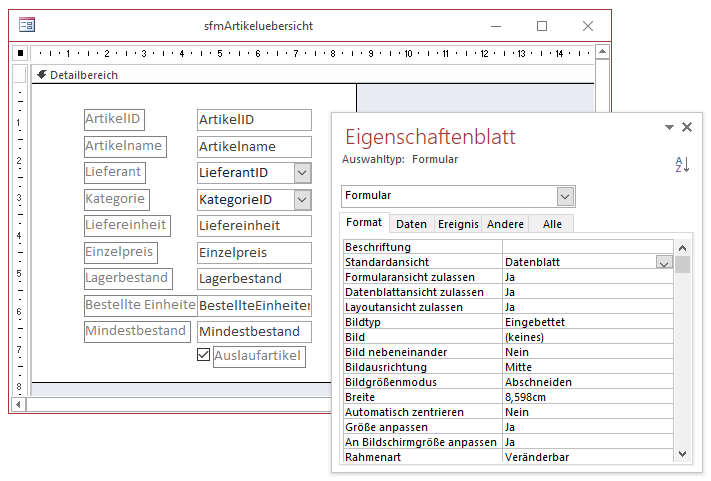
Das Unterformular versehen wir daher mit der Tabelle tblArtikel als Datenherkunft und ziehen alle Felder dieser Tabelle aus der Feldliste in den Detailbereich des Entwurfs. Außerdem stellen wir die Eigenschaft Standardansicht des Formulars auf Datenblatt ein (siehe Bild 1). Speichern Sie das Unterformular unter dem Namen sfmArtikeluebersicht und schließen Sie es. Dann legen Sie ein neues Formular namens frmArtikeluebersicht an und ziehen das Unterformular sfmArtikeluebersicht aus dem Navigationsbereich in den Detailbereich des neuen Formulars.
Bild 1: Entwurf des Unterformulars mit der Datenblattansicht
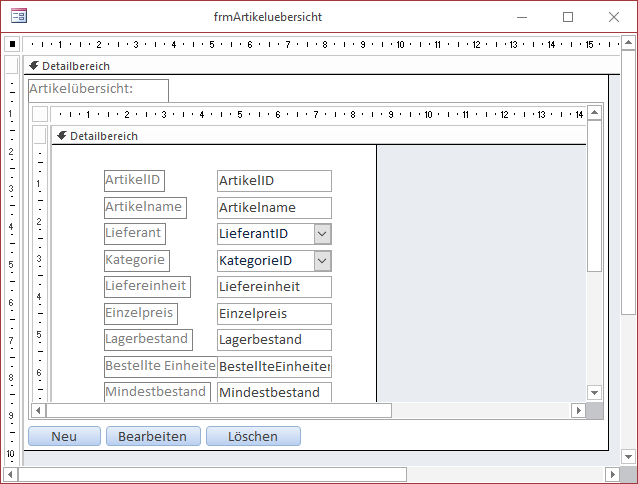
Außerdem fügen Sie noch drei Schaltflächen namens cmdNeu, cmdBearbeiten und cmdLoeschen zu diesem Hauptformular hinzu. Ordnen Sie die Steuer-elemente wie in Bild 2 an und stellen Sie außerdem die beiden Eigenschaften Horizontaler Anker und Vertikaler Anker des Unterformular-Steuerelements aus Beide ein. Für die unter diesem Steuer-element befindlichen Schaltflächen müssen Sie entsprechend Horizontaler Anker auf Unten einstellen, damit sich das Unterformular beim Vergrößern des Hauptformulars nicht über die Schaltflächen legt.
Bild 2: Haupt- und Unterformular in der Entwurfsansicht
Da das Hauptformular selbst keine Daten anzeigt, können Sie dessen Eigenschaften Navigationsschaltflächen, Datensatzmarkierer, Trennlinien und Bildlaufleisten auf Nein einstellen sowie Automatisch zentrieren auf Ja.
Nun wollen wir dafür sorgen, dass die beiden Schaltflächen cmdBearbeiten und cmdLoeschen deaktiviert werden, wenn der Datensatzzeiger im Unterformular nicht auf einen Datensatz zeigt – also beispielsweise der neue Datensatz markiert ist wie in Bild 3.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)