Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Ein TreeView-Steuerelement kann zwar hierarchische Daten anzeigen, aber es ist nicht dazu geeignet, mehr als einige wenige Informationen zum jeweiligen Element zu liefern. Wenn Sie weitere Informationen zum jeweils markierten Element einblenden möchten, werden Sie dies entweder im gleichen Formular erledigen, in dem sich das TreeView-Steuerelement befindet oder in einem Unterformular-Steuerelement, das gegebenenfalls verschiedene Unterformulare anzeigen kann.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 1309_TreeView.mdb.
Beispielobjekte
In dieser Datenbank finden Sie ein Formular namens frmKundenBestellungenArtikel vor, das bereits im Artikel Das TreeView-Steuerelement: Verknüpfte Daten, Teil I beschrieben wurde und als Grundlage für das in diesem Artikel erstellte Formular frmKundenBestellungenArtikel_Unterformular dient.
Vom TreeView zum Unterformular
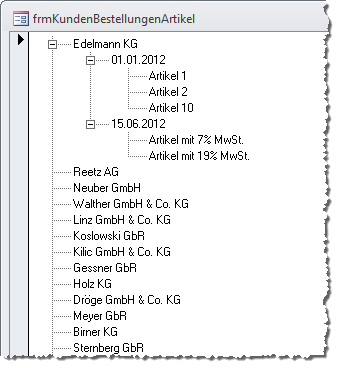
Wenn wir beispielsweise das TreeView-Steuerelement aus dem Artikel Das TreeView-Steuerelement: Verknüpfte Daten, Teil I betrachten, finden wir zwar bereits eine Menge Informationen vor (siehe Bild 1).
Bild 1: Beispiel für hierarchische Daten
Es zeigt eine übersicht aller Kunden an und liefert per Mausklick die Datumsangaben zu den bisherigen Bestellungen sowie die bestellten Artikel. Nun wäre es doch richtig praktisch, wenn das Formular, in dem sich das TreeView-Steuerelement befindet, weitere Informationen zum jeweils angeklickten Element anzeigen würde. Wenn der Benutzer auf einen Kunden klickt, soll das Formular beispielsweise die Details zu diesem Kunden liefern, wenn er eine Bestellung anklickt, soll die Bestellung erscheinen – mit Bestelldatum und gegebenenfalls mit Bestellpositionen. Wenn der Benutzer dann auf eine der Bestellpositionen im TreeView klickt, kann das Formular gleich den passenden Artikel samt Details anzeigen – die Bestellpositionen erscheinen ja bereits, wenn der Benutzer auf die Bestellung klickt.
Wie organisieren wir dies Am einfachsten ist es, verschiedene Unterformular anzulegen, die bei Bedarf in einem Unterformular-Steuerelement eingeblendet werden und den passenden Datensatz anzeigen.
Wir benötigen also drei Unterformulare:
- eines für die Kunden,
- eines für die Bestellung samt Bestelldetails und
- eines für die Artikel.
Unterformulare
Wir werden diese Unterformular recht einfach halten, um den eigentlichen Fokus dieses Artikels nicht aus den Augen zu lassen. Daher in aller Kürze:
Das Unterformular sfmKunden soll die Daten der Tabelle tblKunden anzeigen.
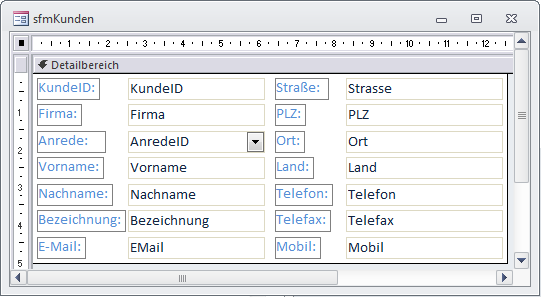
Daher stellen Sie die Eigenschaft Datenherkunft auf diese Tabelle ein und fügen dem Formularentwurf die benötigten Felder der Tabelle hinzu (siehe Bild 2).
Bild 2: Das Unterformular sfmKunden in der Entwurfsansicht
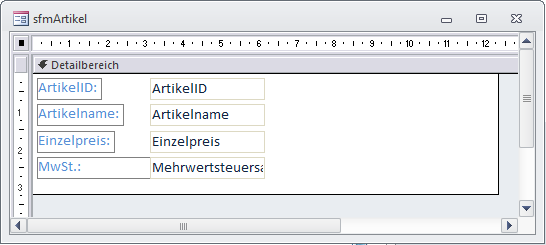
Das Unterformular sfmArtikel wird über die Eigenschaft Datenherkunft an die Tabelle tblArtikel gebunden. Ziehen Sie alle Felder der Tabelle Artikel in den Detailbereich des Formularentwurfs und ordnen Sie diese grob an (siehe Bild 3).
Bild 3: Unterformular zur Anzeige der Artikeldetails
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)