Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Das ListView-Steuerelement soll in den meisten Fällen Daten aus einer Tabelle oder Abfrage anzeigen. Nachdem Sie im Artikel Das ListView-Steuerelement – Grundlagen bereits die grundlegenden Techniken im Umgang mit dem ListView-Steuerelement kennengelernt haben, schauen wir uns in diesem Artikel an, wie Sie ein ListView-Steuerelement mit den Daten einer Tabelle füllen können.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 1208_ListView.mdb.
ListView mit Daten der Personal-Tabelle füllen
Wie bereits im Artikel Das ListView-Steuerelement – Grundlagen erläutert, können Sie dem ListView-Steuerelement nicht einfach eine Tabelle oder Abfrage als Datenherkunft zuweisen. Dies ist natürlich erst einmal ein Nachteil gegenüber einem Unterformular in der Datenblattansicht oder einem herkömmlichen Listenfeld, aber wenn Sie den notwendigen Code erst einmal kennen, ist dies auch kein Aufwand mehr.
Spalten einrichten
Wichtig ist zunächst, dass Sie festlegen, welche Spalten der Datenherkunft im ListView-Steuerelements angezeigt werden sollen. Im oben erwähnten Artikel haben Sie auch erfahren, dass es zwei Wege gibt, die Eigenschaften des ListView-Steuerelements zu definieren: über den entsprechenden Dialog oder gleich per VBA.
Wir wollen im ersten Ansatz den Wert des Feldes PersonalID der Tabelle tblPersonal der Beispieldatenbank ausgeben sowie die beiden Felder Vorname und Nachname. Wir benötigen also drei Spalten, die Sie auf zwei Arten anlegen können.
Doch zunächst legen Sie ein neues Formular namens frmListViewMitDatenAusTabelle an und fügen eines neues ListView-Steuerelement hinzu. Geben Sie diesem den Namen lvwPersonal.
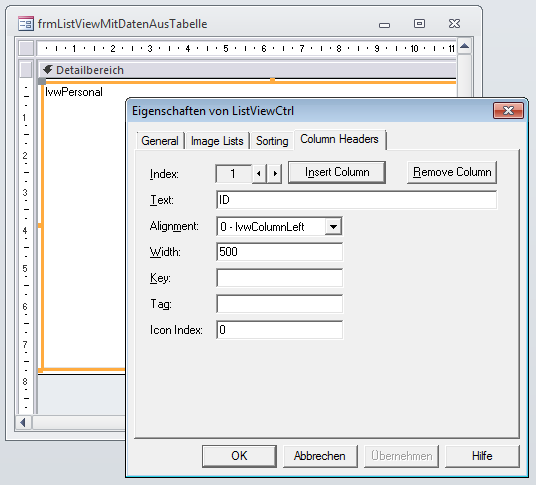
Wenn Sie die Spalten über den Eigenschaften-Dialog des ListView-Steuerelements erstellen möchten, klicken Sie mit der rechten Maustaste auf das Steuerelement und wählen den Eintrag ListViewCtrl-Objekt|Properties aus. In diesem Dialog wechseln Sie zur Registerseite ColumnHeaders und legen die Eigenschaften für die erste Spalte an – in diesem Fall den Text und die Spaltenbreite (siehe Bild 1).
Bild 1: Einstellen der Spalten im ListView-Steuerelement
Die übrigen Eigenschaften kommen hier noch nicht zum Einsatz. Fügen Sie dann mit der Schaltfläche Insert Column zwei weitere Spalten hinzu, die Sie mit den Beschriftungen Vorname und Nachname sowie jeweils mit der Spaltenbreite 3.000 ausstatten.
Das Ergebnis sieht nun wie in Bild 2 aus – Spaltenüberschrift und Spaltenbreite entsprechen den Vorgaben.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)