Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Das Ribbon lässt sich nicht so einfach programmieren wie es bei Menüleisten, Symbolleisten oder Kontextmenüs der Fall war. Diese Elemente ließen sich nach Wunsch mit Objektvariablen referenzieren und zum Beispiel aktivieren oder deaktivieren. Das Ein- oder Ausblenden von Menüs war auch recht einfach. Beim Ribbon gibt es einen alternativen Programmieransatz, bei dem der XML-Code zur Beschreibung des Aussehens des Ribbons und der VBA-Code für seine Steuerung interagieren sollen. Welche Vorbereitungen dazu notwendig sind und wie die Programmierung im Detail aussieht, zeigt dieser Artikel.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 1701_Ribbon.accdb.
Voraussetzungen
Beachten Sie, wie im ersten Teil dieser Artikelreihe beschrieben, dass Sie einen Verweis auf die Bibliothek Microsoft Office x.0 Object Library benötigen, um das Ribbon zu programmieren.
Eigenschaften dynamisch gestalten
Die Ribbon-Elemente haben eine ganze Reihe von Attributen, die Sie gleich in der XML-Definition des Ribbons festlegen – zum Beispiel den Namen, die Beschriftung, die Größe bei Schaltflächen, den Namen eventuell ausgelöster Callback-Prozeduren und viele mehr. Attribute, die Sie per XML definieren, können Sie später nicht mehr ändern. In vielen Fällen ist das auch sinnvoll. Wer möchte schon den nur intern verwendeten Namen eines Ribbon-Elements ändern
Bisher haben wir allerdings noch nicht darüber gesprochen, dass sich einige Eigenschaften von Ribbon-Elementen auch zur Laufzeit ändern lassen können beziehungsweise dass Sie deren Werte nicht gleich bei der XML-Definition des Ribbons anlegen, sondern dass die Werte von Attributen auch erst beim Erstellen des Ribbons beziehungsweise beim ersten Anzeigen mithilfe von VBA-Funktionen ermittelt werden können.
Die Attribute, die das dynamische Abfragen von Werten zur Laufzeit ermöglichen, beginnen in der Regel mit dem Präfix get… gefolgt vom Namen des statischen Attributs. Schauen wir uns dies am Beispiel des button-Elements an, das wohl das häufigste Ziel von dynamischen Einstellungen sein dürfte – allein, um dieses zu aktivieren oder deaktivieren oder ein- und auszublenden. Hier gibt es etwa die Attribute label, visible oder enabled. Diese können Sie bereits in der XML-Definition festlegen. Wenn Sie dies allerdings erst beim Anzeigen des jeweiligen Elements erledigen wollen, verwenden Sie die Attribute getLabel, getVisible oder getEnabled und hinterlegen für diese den Namen der Callback-Funktion, welche den Wert für das entsprechende Attribut liefert.
Schauen wir uns dies an einem Beispiel an. Die folgende Ribbon-Definition enthält in einem tab-Element ein group-Element mit zwei untergeordneten button-Elementen. Das erste hat eine statische Bezeichnung, die wir mit dem label-Attribut eingestellt haben. Die zweite verwendet das Attribut getLabel und gibt dafür den Callback-Namen getLabel an:
<customUI ...> <ribbon> <tabs> <tab id="tabInteraktion" label="Interaktion"> <group id="grpInteraktion" label="Beispiele"> <button label="Statisches Label" id="btnLabelStatisch"/> <button getLabel="getLabel" id="btnLabelDynamisch"/> </group> </tab> </tabs> </ribbon> </customUI>
Die VBA-Prozedur, die beim Auslösen des Callback-Ereignisses getLabel aufgerufen werden soll, sieht so aus:
Sub getLabel(control As IRibbonControl, ByRef label) label = "Dynamisches Label" End Sub
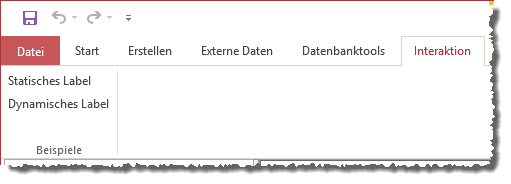
Sie erwartet zwei Parameter, von denen der zweite namens label in diesem einfachen Beispiel der wichtigere ist: Er nimmt schlicht die Zeichenkette entgegen, die als Bezeichnung angezeigt werden soll. Dementsprechend füllen wir die Variable label mit dem Wert Dynamisches Label. Das Ergebnis finden Sie in Bild 1.
Bild 1: Zwei Label mit verschiedenen Beschriftungen
Wann erfolgt der Aufruf
Wie schon weiter oben erwähnt, werden die Callback-Ereignisse, deren Name mit get… beginnt, bei der Anzeige der jeweiligen Elemente ausgelöst. Um dies zu belegen, haben wir ein zweites tab-Element hinzugefügt, dass ein button-Element mit dem Wert getLabel für das Attribut getLabel aufweist:
<tab id="tabMehrInteraktion" label="Mehr Interaktion ..."> <group id="grpBeispiele" label="Beispiele"> <button getLabel="getLabel" id="btnDynamisch2"/> </group> </tab>
Außerdem müssen wir nun der Anforderung gerecht werden, dass wir nicht mehr nur eine einzige Schaltfläche haben, von der aus das Callback-Ereignis getLabel ausgelöst wird, sondern zwei.
In diesem Fall kommt der erste Parameter der Callback-Prozedur zum Zuge, der mit dem Parameter control einen Verweis auf das auslösende Steuerelement liefert. control enthält eine Eigenschaft namens ID, mit der wir auf den Wert des Attributs id der button-elemente zugreifen können. Diese prüfen wir in einer Select Case-Anweisung und weisen verschiedene Bezeichnungen über den Rückgabeparameter label zu:
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)