Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Die beiden Steuerelemente TreeView und ListView sind praktische Helfer, wenn es um die Darstellung von Daten in hierarchischer oder Listenform geht. Beide können sogar Icons anzeigen. Diese beziehen sie ausschließlich aus dem ImageList-Steuerelement, das vorher mit diesen Icons gefüllt werden muss. Wie Sie dies erledigen, zeigt der vorliegende Artikel.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in den Datenbanken 1311_ImageList.mdb und 1311_ImageList.accdb (für die Beispiele mit Anlage-Feld).
ImageList-Steuerelement hinzufügen
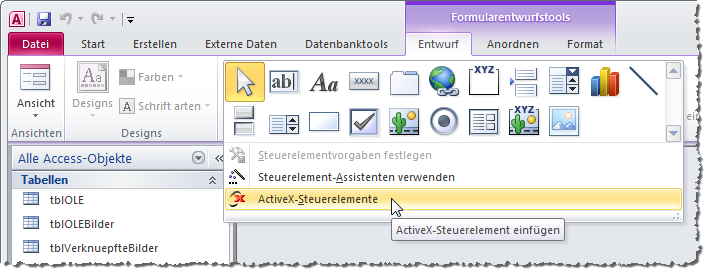
Das ImageList-Steuerelement finden Sie wie die übrigen Steuerelemente der Klasse MSCOMCTL.ocx in dem Dialog, den Sie mit einem Klick auf den Eintrag ActiveX-Steuerelemente öffnen (siehe Bild 1).
Bild 1: öffnen des Dialogs zum Hinzufügen von ActiveX-Steuerelementen
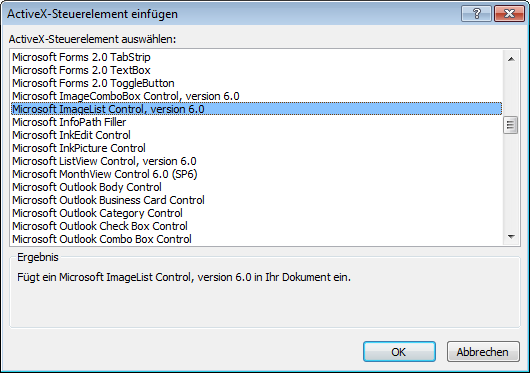
Damit öffnen Sie einen Dialog, der alle verfügbaren ActiveX-Steuerelemente anzeigt. Hier wählen Sie den Eintrag Microsoft ImageList Control, version 6.0 aus (siehe Bild 2).
Bild 2: Auswahl des ImageList-Steuerelements aus der Liste der ActiveX-Steuerelemente
Nach dem Hinzufügen entweder per Doppelklick oder durch Markieren und anschließendes Betätigen der OK-Schaltfläche erscheint das Steuerelement recht unscheinbar in der linken oberen Ecke des Zielformulars (siehe Bild 3).
Bild 3: Ein sonst leeres Formular mit einem ImageList-Steuerelement
Noch interessanter wird es, wenn Sie nun in die Formularansicht wechseln – das Steuerelement ist dann nämlich gar nicht mehr zu sehen. Das ist auch kein Wunder, denn es soll schlicht und einfach als Container für die in TreeView– und ListView-Steuerelementen anzuzeigenden Icons dienen.
Bevor wir uns das Steuerelement genauer ansehen, geben wir ihm noch einen Namen – in diesem Fall ctlImageList.
Eigenschaften des ImageList-Steuerelements
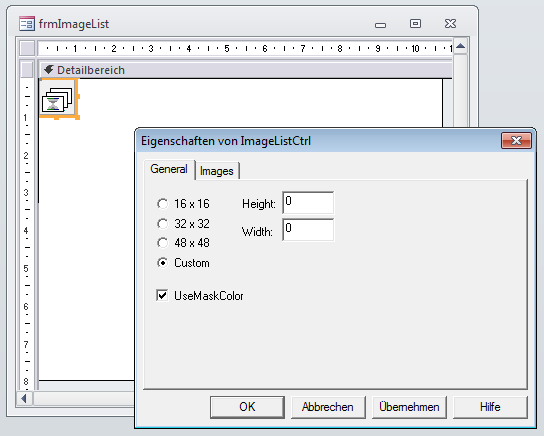
Wenn Sie in der Entwurfsansicht des Formulars mit der rechten Maustaste auf das ImageList-Steuerelement klicken, können Sie den Kontextmenü-Eintrag ImageListCtl–Object|Properties auswählen. Dies öffnet den Dialog aus Bild 4. Sie können aber auch einfach doppelt auf das Steuerelement klicken!
Bild 4: Eigenschaftsfenster des ImageList-Steuerelements
Der Eigenschaften-Dialog hat zwei Registerseiten. General enthält allgemeine Einstellungen wie etwa die Größe der gespeicherten Icons, Images ist für die Verwaltung der eigentlichen Bilder verantwortlich.
Auf der Seite General stellen sie zunächst die Größe ein, in der die Icons im ListView– oder TreeView-Steuerelement angezeigt werden sollen. Diese Einstellung können Sie nur vornehmen, wenn das ImageList-Steuerelement noch keine Icons enthält. üblicherweise zeigt etwa ein TreeView-Steuerelement seine Icons in der Größe 16 x 16 Pixel an. Sie können diese aber nach Wunsch auch in der Größe 32 x 32 oder 48 x 48 Pixel anzeigen – oder eine ganz andere Größe verwenden. Dazu wählen Sie die Option Custom und geben die Höhe und die Breite für die beiden Eigenschaften Height und Width ein.
Wichtig ist an dieser Stelle der Hinweis, dass die Icons immer an die gewählte Größe angepasst werden.
ImageList-Steuerelement manuell füllen
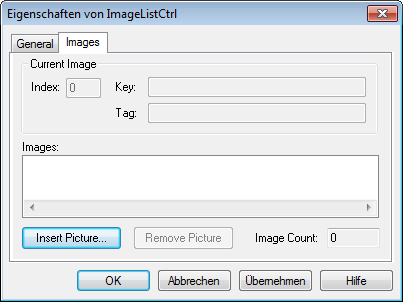
Wenn Sie dem ImageList-Steuerelement Bilder hinzufügen möchten, wechseln Sie zur Registerseite Images. Dort finden Sie als wichtigstes Element eine Schaltfläche namens Insert Picture vor (siehe Bild 5).
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)